MERN STACK PROJECT
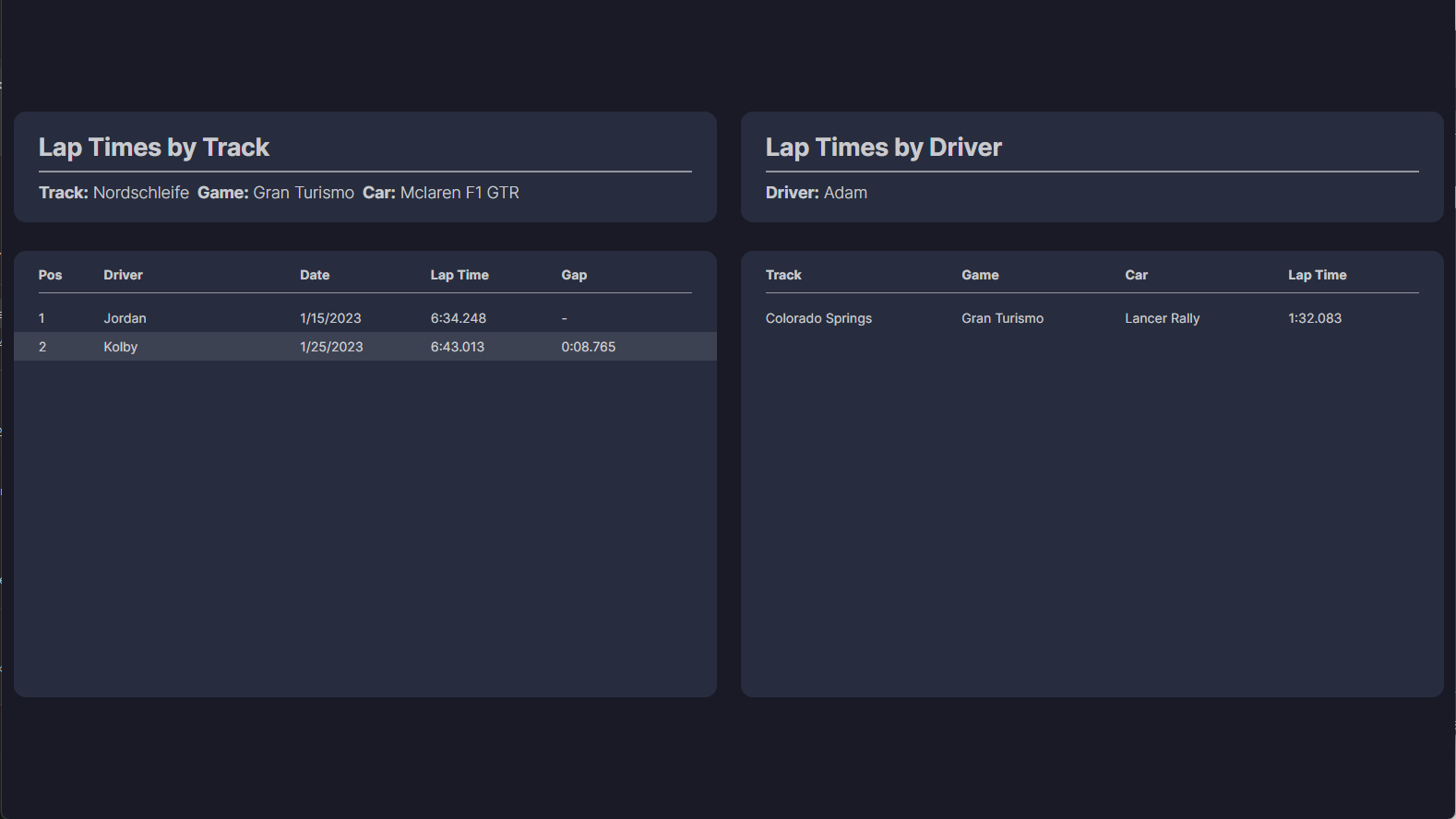
Lap Time Dashboard
This is a personal project I developed for use in my apartment for myself and my
friends to view our lap times on our virtual racing simulator. The dashboard
automatically cycles through our lap times, organized separately by track and driver
and ordered by the fastest times. Anyone using the racing simulator can also visit
the dashboard site on their phones and add any new lap times. The dashboard will
then automatically refresh and display them.
While this website was a fun project for personal use, I also recognized it as an excellent opportunity to learn more about full-stack development. In developing this dashboard, I utilized each component of the MERN stack. The frontend was created using React, which was instrumental in learning key concepts like the virtual DOM and component-based architecture. This is coupled with a backend created with Express and Node and linked to a MongoDB database. The complexity of this project regarding routes, controllers, and interacting with the database was also a great learning experience for developing backends.
While this website was a fun project for personal use, I also recognized it as an excellent opportunity to learn more about full-stack development. In developing this dashboard, I utilized each component of the MERN stack. The frontend was created using React, which was instrumental in learning key concepts like the virtual DOM and component-based architecture. This is coupled with a backend created with Express and Node and linked to a MongoDB database. The complexity of this project regarding routes, controllers, and interacting with the database was also a great learning experience for developing backends.